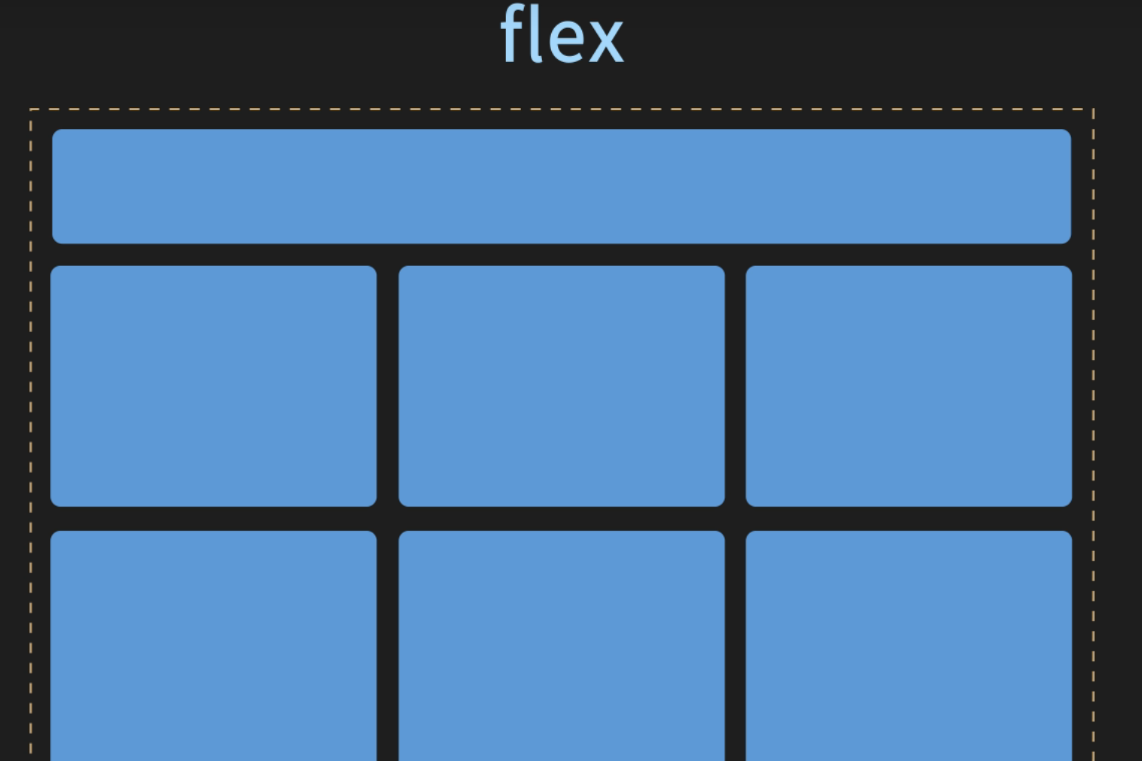
Flexbox adalah mode tata letak canggih yang diperkenalkan dalam CSS3. Mode ini bertujuan untuk menyediakan cara yang lebih efisien untuk mengatur
Flexbox adalah mode tata letak canggih yang diperkenalkan dalam CSS3. Mode ini bertujuan untuk menyediakan cara yang lebih efisien untuk mengatur, menyelaraskan, dan mendistribusikan ruang bagi item dalam sebuah kontainer. Mode ini sangat cocok untuk membangun tata letak responsif yang kompleks. Berikut ini adalah pengenalan mendetail tentang Flexbox:
-
Konsep inti Flexbox
Wadah Fleksibel:
Elemen HTML dapat didefinisikan sebagai wadah fleksibel dengan menetapkandisplay: flexataudisplay: inline-flex.
Wadah fleksibel adalah elemen induk tata letak Flexbox, yang mengontrol bagaimana elemen anaknya disusun.
Item Fleksibel:
Elemen anak langsung dari wadah fleksibel disebut item fleksibel.
Item fleksibel disusun dan dijajarkan menurut aturan tertentu dalam wadah fleksibel.
Sumbu Utama dan Sumbu Silang:
Ada dua sumbu dalam wadah fleksibel: sumbu utama dan sumbu silang.
Sumbu utama merupakan arah utama di mana item fleksibel disusun, yang secara default adalah horizontal.
Sumbu silang merupakan arah tegak lurus terhadap sumbu utama, yang secara default adalah vertikal.

-
Properti umum Flexbox
Properti wadah yang fleksibel:
display: flex | inline-flex;: mendefinisikan wadah yang fleksibel.
flex-direction: row | row-reverse | column | column-reverse;: Mengatur arah sumbu utama.
flex-wrap: nowrap | wrap | wrap-reverse;: Mengatur apakah item fleksibel dibungkus.
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;: Mengatur perataan item fleksibel pada sumbu utama.
align-items: flex-start | flex-end | center | baseline | stretch;: Mengatur perataan item fleksibel pada sumbu silang.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;: Mengatur perataan item fleksibel multi-baris pada sumbu silang.
Properti Item Fleksibel:
flex-grow: <angka>;: Mengatur rasio perbesaran item fleksibel.
flex-shrink: <angka>;: Mengatur rasio penyusutan item fleksibel.
flex-basis: <panjang> | auto;: Mengatur ukuran awal item fleksibel pada sumbu utama.
flex: flex-grow flex-shrink flex-basis;: adalah singkatan dariflex-grow,flex-shrinkdanflex-basis.
align-self: auto | flex-start | flex-end | center | baseline | stretch;: Mengatur perataan item fleksibel tunggal pada sumbu silang.
order: <integer>;: Mengatur urutan item fleksibel. -
Keunggulan Flexbox
Tata letak yang disederhanakan:
Flexbox menyediakan model tata letak yang sederhana dan tangguh yang dapat dengan mudah mencapai berbagai efek tata letak yang rumit.
Desain Responsif:
Flexbox dapat secara fleksibel menyesuaikan ukuran dan posisi item fleksibel untuk beradaptasi dengan ukuran layar yang berbeda.
Penyelarasan dan Distribusi:
Flexbox menyediakan banyak properti penyelarasan dan distribusi yang dapat dengan mudah mengontrol penataan item yang fleksibel.
Mudah digunakan:
Sintaks Flexbox ringkas dan jelas, mudah dipelajari dan digunakan. -
Skenario aplikasi Flexbox
Tata letak bilah navigasi.
Tata letak konten utama halaman.
Tata letak elemen formulir.
Tata letak gambar responsif.
Tata letak antarmuka aplikasi seluler.
Tips Belajar:
Saya sarankan untuk memeriksa dokumentasi Flexbox di MDN Web Docs, yang merupakan sumber pembelajaran yang bagus.
Anda dapat memeriksa situs web tutorial dalam negeri seperti Rookie Tutorials, yang juga memiliki sumber daya pengajaran yang sangat bagus.
Berlatih lebih banyak, mencoba lebih banyak, latihan menjadikan sempurna.