Pita warna merujuk pada situasi di mana area gradien warna pada gambar atau video, yang seharusnya memiliki transisi halus
Pita warna merujuk pada situasi di mana area gradien warna pada gambar atau video, yang seharusnya memiliki transisi halus, memiliki transisi warna bertahap yang jelas, yang tampak seperti lapisan "retakan". Situasi ini akan sangat memengaruhi pengalaman visual, terutama saat menampilkan area warna gradien yang besar (seperti langit dan matahari terbenam).
Alasan adanya kesenjangan warna:
Kurangnya kedalaman warna:
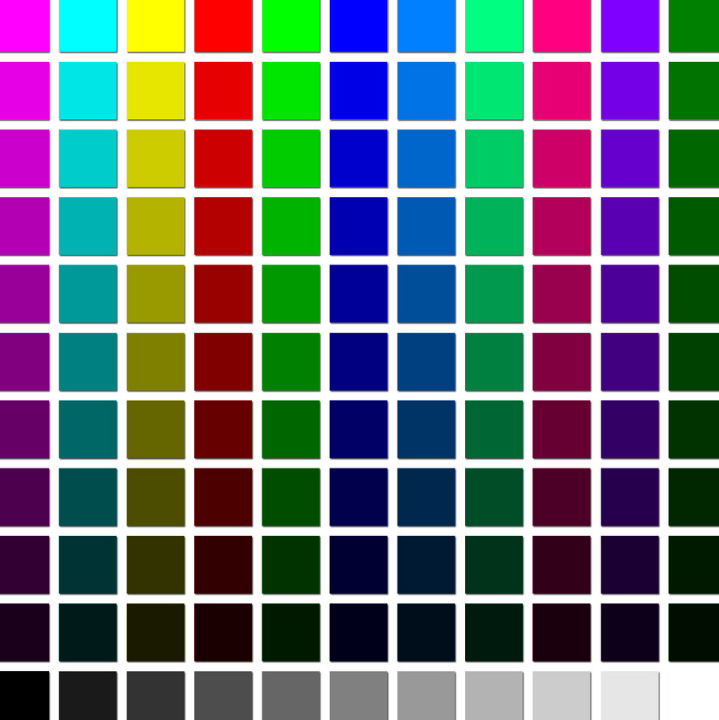
Kedalaman Warna mengacu pada jumlah warna yang dapat diwakili oleh setiap piksel. Semakin rendah kedalaman warna, semakin sedikit warna yang dapat ditampilkan, semakin kasar transisi warnanya, dan semakin besar kemungkinan terjadinya diskontinuitas.
Misalnya, kedalaman warna 8-bit hanya dapat mewakili 256 warna, yang dapat dengan mudah menyebabkan diskontinuitas saat menampilkan gradien yang kompleks.
Kompresi Gambar:
Kompresi lossy (seperti JPEG) akan kehilangan sebagian informasi warna gambar, dan kompresi yang berlebihan akan menyebabkan diskontinuitas warna.
Pasca-pemrosesan:
Dalam pasca-pemrosesan gambar atau video, penyesuaian warna, kontras, dan parameter lain yang berlebihan juga dapat menyebabkan diskontinuitas warna.
Perangkat tampilan:
Kinerja perangkat keras perangkat tampilan yang tidak memadai atau kalibrasi warna yang tidak tepat juga dapat menyebabkan ketidaksinambungan warna.
Masalah Perangkat Lunak:
Pengaturan manajemen warna yang salah pada perangkat lunak atau kesalahan pada algoritma tampilan warna pada perangkat lunak juga dapat menyebabkan ketidaksinambungan warna.
Tingkat data video berbeda dari tingkat data komputer, dan nilai gamma mungkin juga memiliki beberapa perbedaan kecil.

Cara menghindari kesenjangan warna:
Gunakan kedalaman warna yang lebih tinggi:
Saat memotret atau membuat gambar/video, cobalah menggunakan kedalaman warna yang lebih tinggi (seperti 10-bit atau 12-bit).
Gunakan format lossless:
Cobalah untuk menyimpan gambar dalam format lossless (seperti RAW, PNG) dan hindari kompresi lossy.
Proses pasca-proses dengan hati-hati:
Hindari penyesuaian parameter warna yang berlebihan dalam pasca-pemrosesan.
Kalibrasi perangkat tampilan:
Kalibrasi monitor Anda secara teratur untuk memastikan tampilan warna yang akurat.
Pengaturan perangkat lunak yang tepat:
Mengatur opsi manajemen warna pada perangkat lunak pemrosesan gambar/video dengan benar.
Gunakan layar berkualitas tinggi:
Beli monitor dengan kinerja warna yang bagus.
Meringkaskan:
Robeknya warna merupakan masalah umum pada gambar/video yang memengaruhi pengalaman menonton. Dengan memahami penyebab dan solusinya, Anda dapat secara efektif menghindari ketidaksinambungan warna dan memperoleh transisi warna yang lebih halus dan alami.